簡単でスタイリッシュに見せられると評判のRESUMEを使ってみたよ!
実は以前までWixでポートフォリオサイトを作っていました。
そのサイトはこちら
このサイトは3年前に作って、最初のうちこそ気に入っていたんですが、
なにせポートフォリオとして大切なことがいくつも抜け落ちていました…。
そのため、ここをリニューアルすることも考えたけど、今回は思い切ってお引越し!
グラフィックデザイナーの視点からではありますが、お引越しの際に感じたことをまとめてみました。
Contents
まずはポートフォリオ(作品集)サイトを作る目的を考えよう
ポートフォリオサイトと聞くと、自分を表現する場所という風にだけ、捉えてしまいがちですが、そもそもなんで自分を表現しないといけないのか?を忘れてはいけません。
自己満足のサイトならそれで良いのですが、公開するからには何かしらの意図があるはずです。
大前提として、誰かに何かの目的で見せるものであるとするならば、まずは抑えておきたいことがあります。

ポートフォリオサイト作りで大切な3つのこと
これは私の場合ですが、ポートフォリオサイトはお客様とのマッチングの場と捉えています。
だとすると大切なのは「私の作品!」よりも「お客様が何を見たいのか?」の方に矢印を向けること。
作ってきた作品はたくさんあれど、どこにスポットを当てて観客の視線を誘導するのか?その作品のどこを語るのか?
プレゼンの舞台(ポートフォリオサイト)次第ではより良く見せる事も可能だし、逆にせっかくの魅力が半減する可能性もあるわけです。
そのために大切なことを3つピックアップしてみました。
1.お客様にストレスがかからないこと
何は無くともまずはこれが一番大切です。
ポートフォリオサイトを見に来る方の中には一般の方もいらっしゃるとは思いますが、基本的には来てくれる方全員「お客様」だとすると、そのお客様にストレスのかかるサイトはまずNGですよね。
具体的には、
・問い合わせ先が探しにくい
・作品が時系列で並ぶだけでカテゴライズされていない
・サイトが重い などなど。
ちなみに、私が使っていたwixは、アップしている画像サイズによるところもありますが、とにかく重かった!
ユーザー的にもストレスでしょうし、更新するこちらとしてもとにかく作業に時間がかかって仕方がなかったです。
それと、元々wixはポートフォリオ用というわけではないので、レスポンシブデザインがイマイチでした。

2.デザインの幅を見せられること
こちらはサイト自体ではなく本人の力量の話になりますが、アーティストと違ってデザイナーはお客様の要望に応えたアートワークをしていくことがお仕事です。もちろん、期待のさらに上をいく作品を作ることも大切ですが、まずは最低限のヒアリング力や応用力が試されるのも事実です。
そんな時に説得力になるのがポートフォリオの過去作品。
もちろんそのサイトにどのような役割をもたせたいかによって何を掲載するかは変わりますが、ただ単純に「自分が気に入っているから」「自分の表現したい世界観はこれだから」という理由で、偏ったデザインテイストの作品を掲載するのは勿体無いです。
ポートフォリオサイトはお客様と自分のデザインテイストのマッチングの場。
そう考えたら、自分が見せたい面だけではなく、人が褒めてくれる自分の良い面もたくさんアピールしておきたいものですよね。
3.何より自分が更新しやすいこと
ここが思った以上に大切なので重視してほしいところです。
というのも、最初にサイトを作るときは誰でも気合が入っているので素晴らしく凝ったデザインにもできるし、説明にも力が入るものです。
ですが、Webデザイナー以外の職種で言えば、ポートフォリオサイトを完璧に仕上げることは、直接的な仕事からは少し目的がズレてきます。
なぜならば自分の一番の仕事はお客様からのご依頼に応えることであって、自分のお家を綺麗にすることではないからです。(その点webデザイナーさんは自宅(HP)を磨き上げることでお客様への説得力が増すのでそれはあり。)
グラフィックデザイナー・作家・フォトグラファーなどが見せたいものは、成果物です。サイトそのものが売り物なわけでは有りませんので、凝り過ぎたあまり更新が滞る…(私だ…)なんてことが無いようにしましょう。
それよりも大切なことは、鮮度の高い作品をどんどん人目に触れさせることです。

私がRESUMEを選んだ理由ベスト3
3年前にポートフォリオサイトを作る基準をミスった私が、今回RESUMEを選んだ理由。
ポートフォリオを作るのって本当に労力がかかります。
だからこそ、自分に合うサイトを見つけるのが大切。誰かの参考になれば嬉しいです。
3位:最低限必要な機能だけが厳選されている
RESUMEはこんなコンセプトの元開発されています。
ポートフォリオはアーティストやデザイナーのためだけのものではありません。誰もが専門知識なしでも簡単にポートフォリオを作り、これまでに成し遂げてきた成果を残しておくことができる場所がRESUMEです。
そのため「作品を見せる」上で必要最低限であり、重要な機能だけを抽出して作られているという印象を受けました。
具体的にはこんな感じ
・自己紹介
・使えるソフトなどのスキル紹介(自分で設定可)
・簡単な履歴書的なもの
・SNS
・作品集
以上。シンプルでしょ?
特に私がお気に入りなのは履歴書がサクッと作れるところ。
これ、ただ文字を打ち込んでいくだけでこんなに綺麗にまとめてくれるんです。
2位:作品について語れる余白がある。
正直なところ、ポートフォリオサイトのデザイン性を追求するがあまり、説明が足りないなぁというサイトを良く見かけます。
これはデザインを依頼する側からするととても不親切。出来上がったものだけを格好良く見せられても、一体そのプロジェクトのどの部分に関わったのか(ロゴを作ったの?イラストを描いたの?それともディレクション?など)が全くわかりませんし、
一緒に取り組んでいく身としては、その人がどんな姿勢で作品と向き合っているのかというのも重要なポイントです。
その点レジュメは作品について語ることが前提として作られているんです。
多くのポートフォリオでは、成果物の画像や動画がメインで、ストーリーまではあまり語られません。しかし「その成果物を生み出すまでのストーリー」や「小さな工夫」「こだわり」こそ、あなたの魅力を表現するのです。
プロジェクトを成功に導いたストーリー、社内で効率化を実現した方法、勉強会で使ったスライド、ボツになった企画書…。いつか忘れてしまいそうな小さなことだって惜しみなく書き残しましょう。
お客様にもデザイナーにもありがたい機能ですね。

1位:とにかく更新が簡単!SNS感覚でどんどん画像を放り込むだけ!
私が最も重視した点はここでした。
3年前に一度ポートフォリオサイトを作ってからというもの、更新が億劫だということと、すでに完成されたレイアウトで作ってしまった手前、新しいものを入れて全体のバランスが崩れるのが嫌だという理由で、丸々3年間更新をしていませんでした!(これは本当にダメ!)
ですがRESUMEは、もちろんどんどん作品が増えていく前提でベースが作られていますし、まるでSNSに投稿するような気軽さでポイポイ画像を放り込んでいけば、あとは勝手に素晴らしく配置してくれます。
自分で作ったサイトとは違い、ここを変更したらあそこが崩れた…なんてループにハマる心配も一切なし。
後から修正していくのも気楽にできるので、作品が出来上がったらひとまず画像だけでもアップしていって、時間ができたら細かく説明を付け足していくなんてことも可能です。
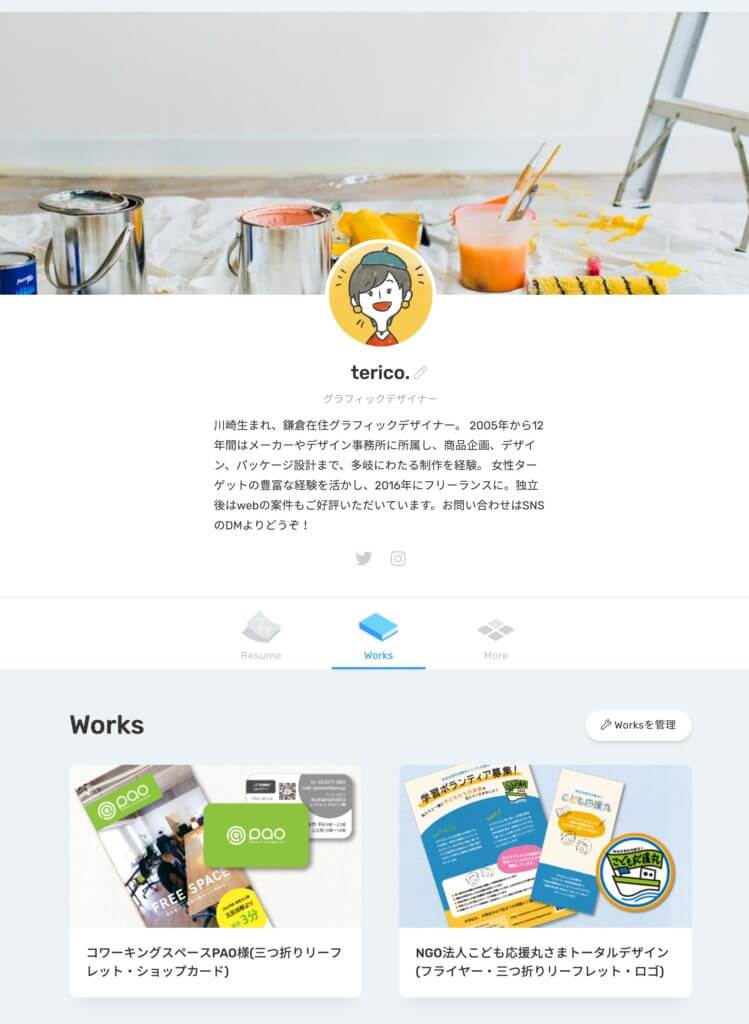
3年間放置していたのに、たったの2日半で出来上がったサイトがこちら
RESUMEの存在を知り、良さげだぞ?と思って何のHow Toも見ることなく黙々と作ること2日半。
1日目→あちこちに散らばった作品画像の収集と基本設定。
2日目→カテゴリー分けと画像の配置。
3日目→半日でそれぞれのコンセプトなどを書き込んで、即公開!
こんな流れで本当に簡単でした。
そして出来上がったサイトがこちら。

トップに屋号のロゴなんかも入れていくといい感じになりそうです。(私はまだできてない…)
Webデザイナーさんからすると物足りない部分も多いかと思いますが、その他デザイナーや作家、フォトグラファーには本業以外の作業を効率化するという意味でもとても良いのでは?と感じました。
少なくとも「お客様に自分のことをわかってもらう」というマッチングの場としては十分な機能が揃っています。
あと個人的には、自然と写真の見応えがあるようなレイアウトにしてくれるので、写真メインの旅行記とかに使っても良さそうだなと思います。
シンプルだからこそ、使う人によって可能性が広がりそうなRESUME。今後どんなユーザーさんがどんな作品を世に出していってくれるのか楽しみです。